Paypal的一个Dom型XSS漏洞分析
前言
DOM xss也称为第三种类型的xss或者类型0。现在DOM型的xss越来越多了,除了因为各种JS库比如YUI,Jquery,Jquery mobile等的使用,还有很多编程语言,比如php更多的支持了HTML5的特性。
W3school的缺陷代码样例
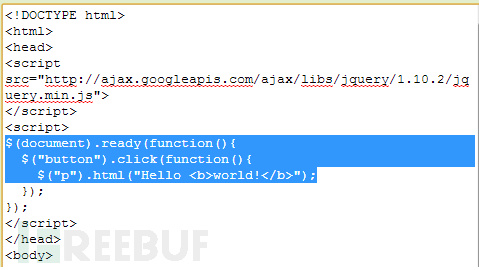
很多学习的资料的样例代码都不够安全,比如下面是来自于w3school的Jquery教程中的一段代码。
这段代码使用html()方法输出html,但是html()并不是一个安全的输出html的方式。可以参考DOM Based XSS Wiki。如果用户可控的输入经过html()输出之前没有合适的过滤,就会导致DOM xss。Jquery的html()相当于javascript的innerHTML。
Paypal的DOM xss
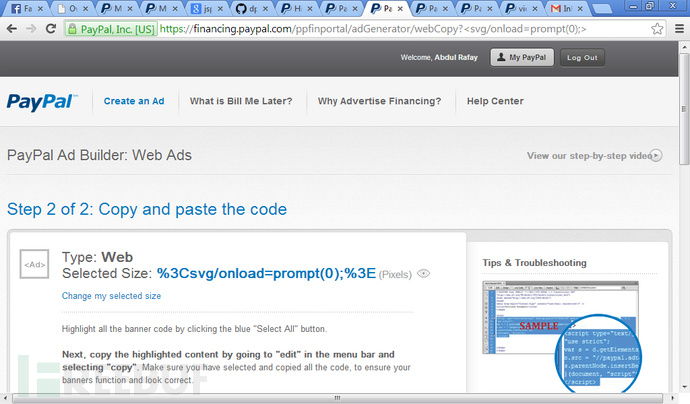
子域名financing.paypal.com上有一个功能引起了我的兴趣,它允许用户创建一个不同大小的广告。广告的大小是在客户端,使用jquery控制的。
比如
https://financing.paypal.com/ppfinportal/adGenerator/webCopy?460 * 80
上面是展示”460*80”大小的广告。修改460*80成别的字符串,也会输出在网页里。所以现尝试修改成一个xss payload
<svg/onload=prompt(1)> https://financing.paypal.com/ppfinportal/adGenerator/webCopy?<svg/onload=prompt(1)>
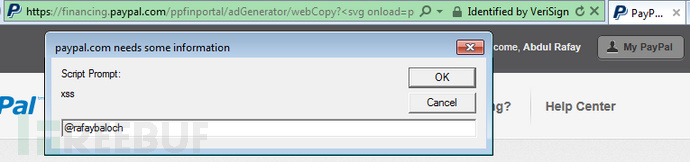
很不幸,输出的结果经过了URL编码。当然这有两个可能,一个是javascript对我们的输入进行了编码,也可能是通用的浏览器行为,Google Chrome 和Firefox会对问号之后的所有数据进行URL编码。当使用IE测试的时候,成功的执行了我们的脚本。
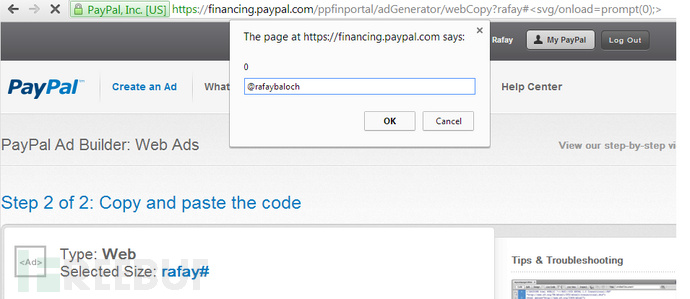
我们也可以使用一些技巧在Chrome上弹窗。Chrome对#号之后的内容不会进行URL编码。所以可以通过以下payload在chrome上执行代码。
https://financing.paypal.com/ppfinportal/adGenerator/webCopy?#<svg/onload=prompt(1)>
代码分析
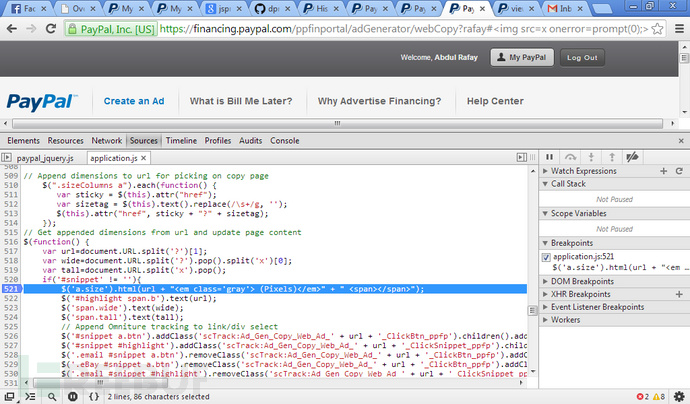
通过一些调试,我们找到了引起漏洞的代码。
517行document.url通过split函数取了?号的部分,存到了变量url里。然后通过html()进行了输出。
结论
随着各种动态js库的使用,DOM xss也会越来越普遍。本文希望告诉读者,除了在服务端对用户的输入进行过滤,在客户端同样要对用户的输入进行恰当的过滤。